|
The Dave posted:If you want to make it even less attractive: what's the role of social media for this brand?  We need to get Facebook Likes We need to get Facebook Likes why? why? because... Facebook because... Facebook
|
|
|
|

|
| # ? May 16, 2024 20:06 |
|
The root question is how to find a good vendor/contractor, and the answer is the same as it is for most fields that don't lend themselves to a wealth of star-based consumer reviews: it's fuckin difficult. First you've got to decide what metrics make a good SEO company and then you've got to figure out how to get those metrics. This is made particularly hard in the SEO industry because it seems like it's full of liars and cheats.
|
|
|
|
I think I would google SEO and then call the first company on the list.
|
|
|
|
revmoo posted:I think I would google SEO and then call the first company on the list. Well poo poo I can't argue with that logic.
|
|
|
|
There are totally legitimate SEO/online marketing strategy companies out there, but (1) good SEO is really expensive, and (2) if you want cheap, you are better off just doing an AdWords campaign. And of course, there are plenty of charlatans that are also expensive but just take your money without delivering any value. If you really want to find a good one, get recommendations, then follow up with the company. If it's too big for you to be able to have coffee or Skype with the CEO, it's probably no good. When you talk, try to get a sense for their linkbuilding strategy. Are they just spamming lists of dofollow websites or writing crappy guest posts for crappy blogs, or do they have an actual PR strategy for getting other websites to link to your client's website? Will they help your client track ROI? Are they focused on Google results, or do they understand that there's more to online marketing than getting to #1 on Google (especially now that #1 on Google is different for everyone, in many cases)? And ask for a list of clients. Check out their websites, see what kind of content is out there, and look up their inbound links to see how the company is boosting their traffic. If it all looks good, refer a few clients and keep an eye on things.
|
|
|
|
revmoo posted:I think I would google SEO and then call the first company on the list. i feel like i just figured out the universe
|
|
|
|
my bony fealty posted:Here's a question for CSS wizards...I'm trying to use the clip-path property with transformation to achieve a 'card flip' effect for non-rectangular polygons. Which works fine and dandy for the most part, except the areas of the divs that are clipped off to create the polygons are being filled in with...weird stuff. Here is a Fiddle: Browsers have been doing optimizations for a while on rendering and it tends to gently caress poo poo up like this. You may have the code perfectly right, but chrome is just handling it weird. Would skewing the element with transform be an adequate solution? What about just using svg to make the polygons and then just do some rotations on that?
|
|
|
|
obstipator posted:Browsers have been doing optimizations for a while on rendering and it tends to gently caress poo poo up like this. You may have the code perfectly right, but chrome is just handling it weird. Would skewing the element with transform be an adequate solution? What about just using svg to make the polygons and then just do some rotations on that? Thanks for the suggestions! Using skew appears to accomplish the same goal with no weird rendering fuckery: https://jsfiddle.net/st55qbn5/3/ Going to try svg later. I tried messing around with z-index as mentioned earlier in the thread but didn't have any luck.
|
|
|
|
v1nce posted:When in doubt, post code. Any of us could probably clear that up for you in two seconds if we could see the code for the modals. I was formatting the code indentation-wise so it would be readable for posting, and I noticed the body div for one of the modals didn't have a corresponding closing </div>
|
|
|
|
sd6 posted:I was formatting the code indentation-wise so it would be readable for posting  Are you using an IDE? Use a good one that preferably likes to do auto-formatting and syntax highlighting for you. You'll have less to maintain, tidy, and problems like that would be highlighted with warnings way before you start scratching your head. If you're not using something already, you can try NetBeans for HTML5+PHP. I'm personally on PhpStorm, but that's because php.
|
|
|
|
v1nce posted:
Yeah I probably should be. I'm using VIM, but there's undoubtedly a plugin for tag checking
|
|
|
|
Just get into good indenting habits. You'll thank yourself many times later.
|
|
|
|
|
lol at having to even think about indenting or braces or whitespace or any of that poo poo. You have a frickin computer in front of you. Let it worry about that poo poo by using a good IDE.
|
|
|
|
Thanks for the feedback re: godaddy - if I get hosed the first place I'll announce it will be here, I should've asked. Question for anyone using sketch: in Illustrator I can select any number of objects, then click on one of them, and that last one I clicked is the anchor - any alignment changes I make are relative to that unmoving anchor. Sketch doesn't seem to work like that; if I select two or more objects and then center them vertically, they all move towards each other. There's gotta be a way to do this, I just can't find it.
|
|
|
Thermopyle posted:lol at having to even think about indenting or braces or whitespace or any of that poo poo. I tried to convince the intern at work to use PyCharm...he refused and just wanted to use a text editor. I don't get it! 
|
|
|
|
|
He thought you were hazing him, especially if it was the older version with the mspaint snakes on the splash screen. Nice try!
|
|
|
|
Anyone ever try and succeed getting a twitter widget to flex-grow?
|
|
|
|
sd6 posted:Yeah I probably should be. I'm using VIM, but there's undoubtedly a plugin for tag checking Highlight a chunk of code and press "=" to auto indent everything "gg=G" to indent the whole document Use this plugin to highlight matching tags: https://github.com/gregsexton/MatchTag
|
|
|
|
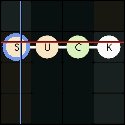
I'm building a simple site for a friend. For some reason, the two middle elements of the navigation appear white on white in IE 11. When I hover over them, they appear in their hover state. Before I completely start over I figured I'd see if anyone here might spot something strange in my markup and CSS Screenshot:  The HTML: code:code:me your dad fucked around with this message at 12:46 on Jun 24, 2015 |
|
|
|
.navbar a:link, .navbar a:visited { thats probably it. The a:visited was applying everywhere instead of just on the navbar. Same with all the other spots in the CSS with .navbar obstipator fucked around with this message at 13:37 on Jun 24, 2015 |
|
|
|
obstipator posted:.navbar a:link, .navbar a:visited { I'm at work and can't access the file, but when I go through the inspector and remove background-color:#2fb8ac, it did indeed make it visible. Thanks for the insight. When I get home I'll update the file and see what happens. I still don't understand why removing that greenish background-color would suddenly make it appear though. What's really strange is that it's only affecting the two middle elements. And at work, only the second element appears like that.
|
|
|
|
me your dad posted:What's really strange is that it's only affecting the two middle elements. And at work, only the second element appears like that. Probably because those pages are the ones you've already visited on that machine.
|
|
|
|
I've been monitoring some of my sites for the last week or so using dotcom-tools.com (pretty cool) because I feel like they are slow and I don't know why. Most of the tests look like this:  But there are quite a few like this:  That can't be normal right? Can anyone explain what "First Packet" means exactly? Am I right that it suggests a slow server response time? Basically I need to know whether I should be blaming my hosting provider or if the problem lies with my image-heavy, badly optimised websites.
|
|
|
|
Can't you just run the F12 dev tools in IE or Chrome and see what's taking the longest to load?
|
|
|
|
fuf posted:I've been monitoring some of my sites for the last week or so using dotcom-tools.com (pretty cool) because I feel like they are slow and I don't know why. First Packet means how long it takes for the client to begin receiving the HTML response from the server. It can be caused by network latency, lovely hosting, and/or a slow application (eg, heavy data retrieval before rendering HTML). It CANNOT be caused by images or JS.
|
|
|
|
That graph really isn't all that helpful imo. Showing sums of multiple requests is sorta worthless. I like http://www.webpagetest.org/ personally because they show a nice waterfall of requests, giving you a much clearer picture of what's making things take forever. Here's an example: http://www.webpagetest.org/result/150629_SZ_11QA/1/details/ e: Also, this is pretty much exactly what Chrome dev tools would give you, except you can choose different locations from which to test and it provides some letter grades and whatnot so you can compare your site to others in the world. kedo fucked around with this message at 20:19 on Jun 29, 2015 |
|
|
|
bartkusa posted:First Packet means how long it takes for the client to begin receiving the HTML response from the server. It can be caused by network latency, lovely hosting, and/or a slow application (eg, heavy data retrieval before rendering HTML). Thanks. kedo posted:That graph really isn't all that helpful imo. Showing sums of multiple requests is sorta worthless. I like http://www.webpagetest.org/ personally because they show a nice waterfall of requests, giving you a much clearer picture of what's making things take forever. They do waterfall charts too I just couldn't take a screenshot. Actually the amount of data is kind of overwhelming. They scan the site every 15 minutes from 25 different locations. I wanted something that would run repeatedly because the results I would get using pingdom and gtmetrix etc. were very inconsistent. I wanted averages over at least a few days. Also unless I'm wrong chrome dev tools is going to be influenced by my local internet connection? The waterfall charts show that the "First Packet" delay happens with every request, it's not just a single request messing up somewhere.
|
|
|
|
fuf posted:Also unless I'm wrong chrome dev tools is going to be influenced by my local internet connection? Correct. This is not necessarily a bad thing, but it's just something to be aware of. fuf posted:The waterfall charts show that the "First Packet" delay happens with every request, it's not just a single request messing up somewhere. Gotcha. The 4637ms time is either good or bad depending on the number of requests being made. If, say, you're downloading 600 files on a page that means your time to first packet would be about 7ms for each, which is ultra fast. If you're only making 10 requests, then the number is pretty terrible because it's about a half second per request. My point is that these sums don't mean much by themselves. But if I had to guess, the slow down you're seeing is probably due to server load or the server being generally lovely. 25 seconds of cumulative time to first packet seems insanely slow to me. kedo fucked around with this message at 21:27 on Jun 29, 2015 |
|
|
|
I have an opportunity for my job to potentially pay for a CIW certification course, this one: http://ciwcertified.com/Certificati...alse&rep=Priddy Is the worth it, like, at all? I can't imagine I would get much out of it that I couldn't find for free online. Is a CIW certification worth anything in 2015? e: I could also get a Javascript certification course paid for, which may be of more use to me, but I still question if the credential itself means anything. my bony fealty fucked around with this message at 15:09 on Jun 30, 2015 |
|
|
|
How would I get it so that all the "left" elements align left and take up one line, and all the right elements do the same but align right? http://jsfiddle.net/5n3us6y9/1/ Edit: Additionally, if I wanted to have a collection of images that were sort-able by "year" "genre" and "country" what would be the best way to do this? My current attempt is to have a bunch of classes added to each image such as: <img class="2015 Peru landscape"> <img class="2014 China street"> I would then have, for example, a "2015" button that when clicked would hide all img without class "2015" and only show "2015" class. Is there a better way or is this it? huhu fucked around with this message at 20:09 on Jun 30, 2015 |
|
|
|
huhu posted:How would I get it so that all the "left" elements align left and take up one line, and all the right elements do the same but align right? http://jsfiddle.net/zmtuu3ev/ Is that what you're looking for? The 50% width was loving it up.
|
|
|
|
kedo posted:http://jsfiddle.net/zmtuu3ev/ Is that what you're looking for? Err sorry. I meant one left and one right per line. Kind of like this: code:
|
|
|
|
So dumb question but is there a best practice COA on getting the latest post of twitter and facebook feeds onto a side bar in a wordpress theme? I'm using Bootstrap 3 if that plays any part in affairs. ConanThe3rd fucked around with this message at 20:45 on Jun 30, 2015 |
|
|
|
huhu posted:How would I get it so that all the "left" elements align left and take up one line, and all the right elements do the same but align right? http://jsfiddle.net/u8jc61ye/ ? e: for the images, you could use jQuery (via button event) to hide all classes without "2015" in it, and then a reset button I guess to clear all hidden items. kloa fucked around with this message at 23:17 on Jun 30, 2015 |
|
|
|
I am JS newbie, my JS experience is pretty much just AJAX get/post, JQuery validations and some basic DOM manipulation. I did all of these things on .Net MVC site. I am trying to figure out what JS Framework or Library I should focus on my for my next project. I have windows form app that has lots of reusable business logic(classes) that I want to turn into a Web Application. I have split out my business logic into a dll that my new MVC site will have access too, I want most of the logic done server side so I don't have to rewrite 100mb of VB and C# source code into JS . I don't quite need it to be a single page web app, my goal is one page per windows form so in this case 5 pages with 2 main pages and 3 optional pages. After some poking around React might be what I want? Or maybe I just want a JS template library? TLDR; I find Models and Controllers are easy server side with C#, but I no idea how to make pretty interactive views.
|
|
|
|
Calidus posted:I am JS newbie, my JS experience is pretty much just AJAX get/post, JQuery validations and some basic DOM manipulation. I did all of these things on .Net MVC site. I am trying to figure out what JS Framework or Library I should focus on my for my next project. I have windows form app that has lots of reusable business logic(classes) that I want to turn into a Web Application. I have split out my business logic into a dll that my new MVC site will have access too, I want most of the logic done server side so I don't have to rewrite 100mb of VB and C# source code into JS . I don't quite need it to be a single page web app, my goal is one page per windows form so in this case 5 pages with 2 main pages and 3 optional pages. After some poking around React might be what I want? Or maybe I just want a JS template library? Pretty much anything can do any of that. I like React. It's probably a good choice for someone with weak-ish JS frameworks experience as its API is quite small.
|
|
|
|
What's everybody's opinion of CoffeeScript? A crutch for the weak, or the only way to do rich apps with closures and optional parameters without going totally nuts?
|
|
|
|
|
Calidus posted:I am JS newbie, my JS experience is pretty much just AJAX get/post, JQuery validations and some basic DOM manipulation. I did all of these things on .Net MVC site. I am trying to figure out what JS Framework or Library I should focus on my for my next project. I have windows form app that has lots of reusable business logic(classes) that I want to turn into a Web Application. I have split out my business logic into a dll that my new MVC site will have access too, I want most of the logic done server side so I don't have to rewrite 100mb of VB and C# source code into JS . I don't quite need it to be a single page web app, my goal is one page per windows form so in this case 5 pages with 2 main pages and 3 optional pages. After some poking around React might be what I want? Or maybe I just want a JS template library? What's wrong with a traditional MVC app with just a little jQuery to give it some pop? It depends on how "interactive" your views are. If it's a fairly standard forms-over-data app ASP.NET MVC and Razor should be enough. However, if you need the input to react to user input a lot like the user picked A so show them B, user inputted something in B so D and C needs to be shown going for React might be better and having some view logic be in the browser. It's a bit of a pain mixing ASP.NET MVC with WebAPI in the current release but I think they fixed a lot of that in ASP.NET vNext.
|
|
|
|
Data Graham posted:What's everybody's opinion of CoffeeScript? A crutch for the weak, or the only way to do rich apps with closures and optional parameters without going totally nuts? It's another one of the trillion web development fads. Front-end devs must be insanely bored since they seem to find all this time to reinvent the wheel every other week. 
|
|
|
|

|
| # ? May 16, 2024 20:06 |
|
Cool. I inherited a way-too-complicated Angular app with cross-dependency on Bootstrap (including a need for popovers with cached templates, which the angular-ui-bootstrap experienced know is a horrorshow of sadness), all written in CoffeeScript. I keep thinking it could have been a tenth of the complexity and allowed a downstream developer to jump right into it, but nooo, I guess this let them get it up and running quickly or something...?
|
|
|
|