|
ChadSexington posted:I'm setting up a personal site for myself and considering using CSS Grid for layout and responsive design. I'm pretty comfortable with HTML/CSS/JS, but I'm primarily a backend developer and out-of-date with what's going on in web design right now. I'm wondering if there's another option I should be looking at. Bootstrap, maybe? Css grid serves a specific layout purpose so I'd recommend reading up on grid and flexbox and the differences between them to see what serves your needs. Rolling your own css is a great way to learn and I'd definitely recommend doing that over using bootstrap if your goal is to learn.
|
|
|
|

|
| # ? May 16, 2024 20:48 |
|
I'm looking to hire a freelance UI/UX designer for a desktop app. What questions should I be asking?
|
|
|
|
SurgicalOntologist posted:I'm looking to hire a freelance UI/UX designer for a desktop app. What questions should I be asking? Ask them to show your their portfolio for starters I reckon
|
|
|
|
Part of it depends on what exactly you want them to do, ui/ux means a lot of different things to different people. You want to know about their process, how they stay organized, how they handle pressure, how they work with others. When you interview designers the end product of their work, which is usually all that is in a novice portfolio, doesn't tell you what you're looking for. You want to see whiteboarding/sketching, how they actually take direction or brainstorm design, and then you want to find out what they do when they have to change their approach.
|
|
|
|
The Dave posted:Part of it depends on what exactly you want them to do, ui/ux means a lot of different things to different people. Agreed with all of this. As someone who markets themselves as a freelance UX designer I see a lot of variance on what "UX" means to people, but at the end of the day it's all about the process. To some people UX means wireframing and prototyping and nothing else, whereas for others it means everything from IA through to visual design. Ask what sort of deliverables and services they provide as part of their standard UX process. Keep in mind that every UX designer tends to have their own process and there's really no one "right" way to go about it, though there are a few pieces that are pretty common. What exactly their process will include will likely depend on your budget. If you want to hire someone for 20 hours they'll probably just give you some wireframes whereas if you're going to give them hundreds of hours you should expect some user story development, surveys, whiteboarding workshops, user flows, wireframes, maybe some prototypes, testing, revisions on all of these based on testing/feedback, etc. Don't be cagey about your budget Ė†ask what you'll get for what you're willing to pay. Most clients tend to want to keep their budget a secret because they think it'll get them a better price, but more often than not what really ends up happening is that they want everything a freelancer has to offer but only have a budget for a fraction. Thus the freelancer proposes a massive project and the client balks at the price, wasting everyone's time and creating a lot of unnecessary friction. Also ask what their workload is like and how many other projects they'll be working on while they do yours. Anywhere from 2-4 is in the acceptable range (imo), but anything higher than that and you run the risk of playing second (or third, or fourth, or eighth) fiddle to other potentially more important clients.
|
|
|
|
I thought bootstrap was somewhat modular. If you pull down the sass/less repo, you can leave out a lot of the modules that is not required for you site.
|
|
|
|
Yeah that's what got me learning SASS in the first place was me trying to cut out all the crap I didn't need from Bootstrap. I loved all the underlying stuff, but didn't really want any of the extras.
|
|
|
|
Thanks! That's very helpful and gives me a good starting point and things to look into/think about.
|
|
|
|
Golden Bee posted:I had a client for a year and a half, the guy who introduced us to the client left their company, everything went to poo poo. Two months later he wonít pay the last two invoices. I tried to file suit here in LA County, they wonít serve him because heís outside the state in Miami. The contract I have from them says itís governed by the laws of California but I may have to sue him there. Los Angeles allows you to make a claim and not appear in court if you sent evidence, Miami requires you to appear.
|
|
|
|
EDIT: Me dumb
|
|
|
|
Lumpy posted:I can't remember which of the 53378 overlapping threads we ask questions about front end stuff in it was, but I asked about this and had my nginx solution sanity checked and it worked well. I had certain paths proxied, then it would try serving a static file, and if there was none there, it would serve index.html without changing the path. If you could, thanks!
|
|
|
|
Ahz posted:If you could, thanks! some stuff redacted, but it looks like so, and I added comments: code:
|
|
|
|
Have any of ya'll done any sort of development work for/on a Confluence instance? I'm curious how possible it is to overwrite their default templates for spaces, but I'm honestly not sure what thread (if any) would be the best place to ask questions.
|
|
|
|
kedo posted:Have any of ya'll done any sort of development work for/on a Confluence instance? I'm curious how possible it is to overwrite their default templates for spaces, but I'm honestly not sure what thread (if any) would be the best place to ask questions. I haven't worked with it since the pre 4.0 days (RIP wiki markup) but it was pretty straightforward back then. Mind you I wasn't doing too much complicated, using it as the glorified wiki it was back then for tracking internal sales/support documents. But making our own branded/custom templates was definitely a thing we did without too much problem.
|
|
|
kedo posted:Have any of ya'll done any sort of development work for/on a Confluence instance? I'm curious how possible it is to overwrite their default templates for spaces, but I'm honestly not sure what thread (if any) would be the best place to ask questions. Yup we have all sorts of custom templates for wiki pages at my work. Here's a link to the documentation for creating a template: https://confluence.atlassian.com/doc/create-a-template-296093779.html They have a community board for questions: https://community.atlassian.com/
|
|
|
|
|
Thanks much! One of the links on that page lead me directly to the information I needed re: overriding default templates.
|
|
|
|
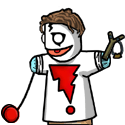
I just started working on my personal site, and I've been playing around with the idea to make every part of the site have an icon with a small description that can be clicked on and will pop-up a modal with more information. At first glance, do these icons look clickable? What's an easy way to convey to the user that an icon can be clicked on? 
teen phone cutie fucked around with this message at 08:11 on Jan 14, 2018 |
|
|
|
It would seem obvious to me that they are but I'd offset them with a different color. Also do not use that mustard for a background, try an offset grey, slightly darker than the cells and the image doesn't show it correctly but I'm not sure if that italicized font is a serif font but if it is change it to sans serif. The whole thing needs an accent colour and I'd personally go with a baby blue maybe. It just has a web 1.0 aura about it now for some reason. Edit: the blue you've used with the heart icon would be a nice accent color.
|
|
|
|
I would lose the two column area, just let me read top to bottom. Between that and the 100% width it feels like a strain to scan the whole page even though the content is so basic.
|
|
|
|
Is there a service that can send people a one-off email when they enter their email address in a form? I'm using Squarespace to whip up with a basic website for my father's company. Due to legal reasons he can't just list the prices, so he needs to send them on demand via email instead. I've heard of MailChimp but that seems to be more about mailing list subscriptions and not an immediate response.
|
|
|
|
Grump posted:I just started working on my personal site, and I've been playing around with the idea to make every part of the site have an icon with a small description that can be clicked on and will pop-up a modal with more information. Iím gonna be honest, interacting with a site purely through modal windows sounds really terrible. Agreed about color, treating them like buttons could maybe work as well (some sort of border or containing element per). The white boxes would probably feel like too much with that approach. Also consider your white space and typographic hierarchy - you currently have very little of both.
|
|
|
|
kedo posted:Iím gonna be honest, interacting with a site purely through modal windows sounds really terrible. I agree, this sounds like a miserable design. If you're dead set on something like this, maybe try changing sizes on clicks to show more info, for example like this.
|
|
|
|
Yeah i definitely donít claim to be a designer. All this is great advice! Thanks!
|
|
|
|
UnfurledSails posted:Is there a service that can send people a one-off email when they enter their email address in a form? I'm using Squarespace to whip up with a basic website for my father's company. Due to legal reasons he can't just list the prices, so he needs to send them on demand via email instead. Check out Sendgrid, they have a free plan that lets you send 100 emails/day. We use it at work for one-off emailing (registration, etc).
|
|
|
|
Pretty sure Mailchimp does allow for scheduled emails to signups and would probably be the lightest on developer hours if willing to pay for it. If you want to code your own transactional stuff Mailgun is a great port of call for low volume, 10,000 emails a month for free.
|
|
|
|
My site is all static, but I still need one of those dynamic e-mail forms. You know, instead of providing an e-mail address, just a form where people can input their name and contact you. Are there ready-made solutions for this online, or is it probably so trivial everyone just writes it themselves?
|
|
|
|
I will literally write one for you right now if you just give me the html for the input fields. edit: or you know what just use this, it's PHP and it'll do the job for you in a hot second. http://www.freecontactform.com/email_form.php
|
|
|
|
Ape Fist posted:I will literally write one for you right now if you just give me the html for the input fields. yeah, that's great, I'll just copypasta that in my page and be done with it. ta!
|
|
|
|
One problem to be aware of when using that sort of PHP mailer is that things it sends can get caught in spam and/or rejected wholesale fairly easily. If it's absolutely critical the emails are received you might want to look into the two services that were just suggested (Sendgrid and MailChimp).
|
|
|
|
I hate sending email from one of my applications. Theres so many variables at work here, anti-spam strategies, gotchas, dns configurations... I recently used one api to deliver email, and they where slowing down api calls to a max to 20/ minute *roll eyes*. They where kind and helpful other than this limitation. Thanks for pointing me to mailgun. I will check it for messages that are not newsletters (such has registration notices, and restore password emails ).
|
|
|
|
Grump posted:I just started working on my personal site, and I've been playing around with the idea to make every part of the site have an icon with a small description that can be clicked on and will pop-up a modal with more information. ended up changing a bit based on feedback. Didn't get rid of the orangey background because I like the way it compliments the blue. Also some information is redacted   And the buttons open up a modal  Thoughts so far?
|
|
|
|
I can't say enough bad things about that background color and how the box-shadows render on top of it. Because of that I will try to stick to UX comments only. Let's think about what is placed where and what the ultimate goal of the page is. Right now "Favorite Tools" is equal in treatment to your projects. Not only that, it is more visually engaging because of the logos and also pushes down projects. I assume Favorite Tools is simply for you to say you know how to use these things / have experience in them. You don't need to link out to them, you aren't here to educate the user about them, and they are an extension of About really. Because of that I would make them part of that first card. Under Projects, I'm left wanting a little teaser because I'm not really compelled to blindly click into the links. Also, with some of the names of the projects (My Reads, Contact Book) I find it easy to miss the projects headline altogether and think those are subpages of your site. And the modal about readables, is that accomplishing anything better than simply linking to the github page? I also find the navbar a wrong choice if it's doing nothing but housing social icons. Do you think those links are something the user needs to see and have top access to before consuming the content of the page?
|
|
|
Grump posted:Thoughts so far? Is there a live demo version?
|
|
|
|
|
Grump posted:ended up changing a bit based on feedback. Didn't get rid of the orangey background because I like the way it compliments the blue. Also some information is redacted Mini UX / UI review: - Get rid of the boxes set in the orange BG. If you like the color, then just make the whole background orange, but the boxes are pointless and distracting. - Your "favorite tools" shouldn't be a section. Just have them be in the 'About' as links since it's relevant there. This is from my website: quote:"Hi, I'm Dave. I am a user interface designer, iOS developer, and web application guy based in [ blah blah ]. I design things using tools like Quartz Composer, SASS, & Sketch, and develop things in languages like python & JavaScript." There is no need to devote huge blocks of screen real estate to a couple words. - The contents of the modals are so sparse, there is zero reason not to have them just on the page. Especially since you'll get tons more room when you lose the boxes. - "about : here are some facts about me." That's what 'about' means. Lose that copy. Ditto with all the other section subheadings. The main headline is clear and succinct. There is no need for elaborative content. You could make the headline 'About Me' to be more specific if you felt the need. Less is more.
|
|
|
|
If you're Wordpress based the big form handler plugins also have automatic responses depending on the form being filled out (e.g. Ninja Forms, Gravity Forms).
|
|
|
|
Grump posted:ended up changing a bit based on feedback. Didn't get rid of the orangey background because I like the way it compliments the blue. Also some information is redacted If it's just a personal website then have fun, go hog wild and here's some opinions:
Here's some links Flaticon is a good resource for mixing up your icons a little. Material design color palette Material design color tool Fontpair.co for some ideas on fonts.
|
|
|
|
mike12345 posted:My site is all static, but I still need one of those dynamic e-mail forms. You know, instead of providing an e-mail address, just a form where people can input their name and contact you. Are there ready-made solutions for this online, or is it probably so trivial everyone just writes it themselves? You could try JotForm. It puts some copyright thing as a footer but it works good and is free.
|
|
|
|
Grump posted:Thoughts so far? The background color looks like crayon skin color. Or a peach crayon that was never really peach.
|
|
|
|
Grump posted:I just started working on my personal site, and I've been playing around with the idea to make every part of the site have an icon with a small description that can be clicked on and will pop-up a modal with more information. All the changes you made is worse than the original design. Looking at the icons it seems clear to me I can click in those areas, when I hover I would expect the cursor to change around a wide area, a huge area, as big as possible for each of them so that they are touching each other. I now see that what was clickable is actually a relatively small area, since you changed them to buttons. The buttons look harder to click and makes it feel unappealing to do so. I'm not submitting a form every time I click on something so why are they buttons. Not being able to click on the icon as well as the text looks strange since they are related. When an accent was suggested, I don't think they meant use two wildly different colours at once. But instead use a shade and a colour or two shades of the same colour. I'm concerned about your page now.
|
|
|
|

|
| # ? May 16, 2024 20:48 |
|
ModeSix posted:You could try JotForm. It puts some copyright thing as a footer but it works good and is free. yeah I went with that, now my site is truly static. At least on my side.
|
|
|