|
Fayez Butts posted:Voodoodle: Your logo is a pretty good start but a lot about being a designer is consistency. That means line weight (positive or negative space), curve angle, etc. Since it would be tough to make everything balloon out from the B in a good looking, consistent way (I gave it a shot!), I would try to make your counters as consistent as possible. This is what I came up with: Thank you for the input. I don't inherently disagree with your assertion that "a lot about being a designer is consistency" but I lately I've felt an urge to rebel against what I feel is over-consistency in design. I like that my counter-form in the B is smaller than the spacing between letters. I really like the J breaking that baseline. Thank you for taking the time to play around with and I'm glad that you found it somewhat difficult. I've been struggling with making these two letters join together without looking like a butterfly or a weird penis (Jb) for years. I feel like the version you're showing is more technically correct but to my "eye" my version is better. Thank you again for taking the time. FYI: pencil and paper FTW.
|
|
|
|

|
| # ? May 4, 2024 00:02 |
|
Can I just advocate for the devil for a moment and say that sometimes an idea is bad from the start and it doesn't matter what you do to it? I don't and won't read any of those as JB, I will read it as JD, because of the equal effect of the stroke through the entire design. Try Jb. Alternatively, just keep the left edge of the J flat. I put my thumb over that part and it looks much better.
|
|
|
|
voodoodle posted:Thank you for the input. I don't inherently disagree with your assertion that "a lot about being a designer is consistency" but I lately I've felt an urge to rebel against what I feel is over-consistency in design. I like that my counter-form in the B is smaller than the spacing between letters. I really like the J breaking that baseline. Thank you for taking the time to play around with and I'm glad that you found it somewhat difficult. I've been struggling with making these two letters join together without looking like a butterfly or a weird penis (Jb) for years. I feel like the version you're showing is more technically correct but to my "eye" my version is better. Thank you again for taking the time. My eye was more drawn to the B and mostly ignored what I guess is a J because you mentioned it afterwards, but you should think about how this logo can be used if it has such a small space in the middle even at it's current size, what happens when it is displayed much smaller? Will you create a different version that is only displayed at small sizes? I suppose if it was left as is and scaled down that way then the small portion of the B would fade out quite a lot and you would be left with 2 vertical lines inside the B to create the form, but then the appearance of your logo changes quite a lot
|
|
|
|
It looked like an "IB" to me because the warpy part that goes through the middle looks too much like the descender of the j.
|
|
|
|
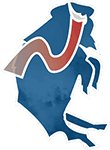
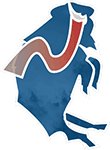
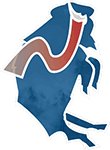
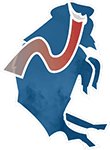
May as well necro this thread since there doesn't seem to be a more appropriate live one. I've been asked to work on a logo for a company that deals with B2B software services, so I've tried to throw together something professional and clean. I know typography-based are pretty boring, but figured I may as well throw this one to the sharks and see what you think. In-place on the website; it's actually all-white, but the box and "card" are just at 65% opacity so it blends in no matter what the final (dark) background is  Plain white background, splash of color instead of just grey  Narrow version, splash of a different color  I know Lucida Grande seems pretty
|
|
|
|
Sentient Data posted:May as well necro this thread since there doesn't seem to be a more appropriate live one. I've been asked to work on a logo for a company that deals with B2B software services, so I've tried to throw together something professional and clean. I know typography-based are pretty boring, but figured I may as well throw this one to the sharks and see what you think. First one reminds me too much of Facebook. The second on is more like H.R. Block, so I'd probably be more relatable to the product at hand. Maybe go with a softer black or gray and see how it looks. As for the logo organization, I do think the non-narrow one is better, although I'd probably make the "box" around BUR bigger and slightly thicker. Maybe make the lines even with the vertical bar of the "b" and the "r". Right now, it feels too tight.
|
|
|
|
Sentient Data posted:May as well necro this thread since there doesn't seem to be a more appropriate live one. I've been asked to work on a logo for a company that deals with B2B software services, so I've tried to throw together something professional and clean. I know typography-based are pretty boring, but figured I may as well throw this one to the sharks and see what you think. The burst element looks nice and it's a perfectly normal boring logo. The kerning on the r and d at the end seems maaaaybe a little far, but mostly the colour versions are some ugly rear end colours and it's putting me right off. The blue/white one looks aight though, even if it does scream facebook
|
|
|
|
Thanks for the input. I hear you on the colors, I'll admit that for the on-white examples I just grabbed a couple mostly at random since it was just designed as a single color. I was planning on taking a closer look at the keming once I heard back from Lucida's creators about the EULA (it seems like it might only be able to be used on the web as raster, not SVG) to see if I had to switch to something else, but after some more reading since I've made the post I think I'll try my hand at making the type subset from scratch or modifying one with a more clearly open license e: For the curious, I remade the design from scratch based around the OFL Cabin font to avoid any potential issues with using LG in non-raster situations. I spent a while tweaking most of the letterforms, and I'm pleased with how it turned out. Just throwing it on this post to avoid needlessly bumping the thread. I think it might work better without the italic, but I don't think the non-italic "a" looks right for it  e2: And on second thought, I just needed more sleep; I made the non-italic "a" out of the "d" and the tail of the italic one  
Sentient Data fucked around with this message at 18:46 on Mar 29, 2015 |
|
|
|
Sentient Data posted:e: For the curious, I remade the design from scratch based around the OFL Cabin font to avoid any potential issues with using LG in non-raster situations. I spent a while tweaking most of the letterforms, and I'm pleased with how it turned out. Just throwing it on this post to avoid needlessly bumping the thread. I think it might work better without the italic, but I don't think the non-italic "a" looks right for it Actually, I think it looks okay with the italic "card". It's got a certain pop.
|
|
|
|
Yeah, it does help the contrast since Cabin's bold doesn't make too huge of a difference. I obviously have both versions saved, so I think I'll just do some simple AB testing with the layouts to see how the general feel works out. I'll give both a fair shot after I've cleared my head by taking care of some more coding work. Funny thing is that I got a reply from the Lucida guys about an hour ago (Seriously, 21:00ish on a Sunday?) and the font change ended up being a moot point - SVG of a logo using the font, edited or non-, is perfectly fine with their licensing whether you bought the font from their store or are even just using the one bundled with OSX. I'll be sticking with the modified Cabin, but at least there's a clear answer to the original question. vvv: If the letters in burst seem a bit off, I think the key issue is that the "s" might be a little too tall. Looking closer, it also seems like the notch in the "r" compared to the other one seems a bit too deep, maybe I made a typo or something with that anchor Sentient Data fucked around with this message at 04:02 on Mar 30, 2015 |
|
|
|
Seems like burst should be the italicized word and then you can use a more dynamic angled shape for the card. Maybe others will disagree but the font feels really incohesive. Almost as if the u, r, and s are from totally different fonts. Just throwing poo poo out here Yip Yips fucked around with this message at 03:44 on Mar 30, 2015 |
|
|
|
Yeah, I wouldn't go about editing fonts to the degree you did without a stronger knowledge of how fonts work optically (sorry.). I went in and overlaid the original font over your logo and it looks like you've just basically introduced a slightly smaller X-height to the text which is a pretty big no-no. The X-height and baseline are some of the most important things that need to be super consistent, so making such a slight change just looks like a mistake. In the case of your design, the S looks supersized and the R just looks weird with its droopy terminal Zooming in even more I'm actually counting 3 X-heights  One thing I like to do that I think stands out more and looks better is make small caps. What do you think?  And finally here's a good quick read about the basics of what goes into good type design: http://www.frerejones.com/blog/typeface-mechanics-001/
|
|
|
|
Thanks for the link and thoughts. The third x-height you saw in "card" was actually just an overall shrink to help recreate the boldness difference LG had, but I can see how the size difference is slight enough to look "off" rather than intentional. I'll finish up the work off-thread so I don't keep hogging the top of CC; thanks all for the insight
|
|
|
|
Here's a mockup I did for an app we're doing. I work for an NGO focusing on disaster relief and we keep a roster of trained individuals to contact on short notice when a disaster hits. I'm looking for critique on layout and typography. What do you guys think?
|
|
|
|
Looks good and easy to read, but from a technical standpoint how would it handle larger text like 22 old/new missions or a city name along the lines of http://en.wikipedia.org/wiki/List_of_long_place_names#Names_with_spaces_or_hyphen ? I doubt they'll see much action in Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu, but a more "normal" sounding town like Little Cottonwood Creek Valley, UT would have trouble fitting, ditto with longer email addresses. But note that those aren't complaints, just something to think ahead about. Email address could probably be easily handled by just shrinking the line if necessary since it's not as critical, but the place names might need a little thought. You could give support for multi-line, you could auto-scroll the name fields (and just think about appropriate delays/speeds), or you could just let the name cut off with a graceful gradient as long as the information can be seen in the full profile
|
|
|
|
My $0.02: I like the layout. I think information is arranged in a logical hierarchy. I don't understand exactly how the app is supposed to function, but I think I can get a decent idea just from the concept you showed me. I'm not sure about the typography w/r/t the missions. I feel like you need to expand the kerning slightly between the number and the text, maybe? But even past that, it's an unusual look for (what I presume are) notifications that a user might need to interact with. That might be a tad persnickety, but I can't think of an app where buttons look quite like that. It almost strikes me more as an infographic? The button you made for "View Full Profile" seems to have a much more clear call to action associated with it, you know? As a personal preference, though, I would ditch the light on dark background. There aren't many contexts where it works, and I don't think an NGO is one of them. I guess I pretty much only think of, like, video game sites when I think of light text on a dark background. I think a little more color would be nice, too. Also, ditch the underline.
|
|
|
|
In addition, I'll add that your use of the color red might be a bit questionable there. It generally means there's an error, or something's wrong, and isn't generally associated with "new".
|
|
|
|
Thanks for the feedback, here's a slightly more colorful iteration. Do you think this looks too busy? Sentient Data posted:Looks good and easy to read, but from a technical standpoint how would it handle larger text like 22 old/new missions or a city name along the lines of http://en.wikipedia.org/wiki/List_of_long_place_names#Names_with_spaces_or_hyphen ? I doubt they'll see much action in Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu, but a more "normal" sounding town like Little Cottonwood Creek Valley, UT would have trouble fitting, ditto with longer email addresses. Burger Trench posted:My $0.02: I like the layout. I think information is arranged in a logical hierarchy. I don't understand exactly how the app is supposed to function, but I think I can get a decent idea just from the concept you showed me. MrSaturn posted:In addition, I'll add that your use of the color red might be a bit questionable there. It generally means there's an error, or something's wrong, and isn't generally associated with "new".
|
|
|
|
Screw it, redid the whole screen.
|
|
|
|
Above Our Own posted:Screw it, redid the whole screen. That is so much better. It's like night and day. So, I've been having trouble with the simplest damned thing, because me no typography good:  The "BOTTLED" bit bugs me being squished up too tight like that, but making the text smaller makes it look anemic to me:  What can I do to fix this? It's going on the side of a plain water bottle so I thought the simplest design would have the strongest impact. Stuporstar fucked around with this message at 01:07 on Apr 12, 2015 |
|
|
|
Don't stroke text. Instead, do something like this:  or try messing around with italics, other fonts/weights/colors, etc. But don't stroke text. Fayez Butts fucked around with this message at 05:14 on Apr 12, 2015 |
|
|
|
You could also set the stroke to inside rather than center/outside
|
|
|
|
Actually, that would be worse. Interior strokes make text look extra lovely. If you really have to, do exterior strokes as they don't mess with the look extremely carefully created letterforms.
|
|
|
|
Fayez Butts posted:Actually, that would be worse. Interior strokes make text look extra lovely. If you really have to, do exterior strokes as they don't mess with the look extremely carefully created letterforms. Oh right, forgot about that
|
|
|
|
Fayez Butts posted:Don't stroke text. Instead, do something like this: I would really start looking at Barbara Kruger's work, especially her later typography-only stuff, for inspiration.
|
|
|
|
I see what you mean about stroked text looking lovely with that example. Putting that black box around white text already looks better. I'll try playing font pairs or different colors tomorrow, and look up Barbara Kruger. Thanks for the quick crit and suggestions.
|
|
|
|
Here's my second attempt. I tried playing with the box idea and gave the "BOTTLED" text a slightly smaller font weight. Better?
|
|
|
It's better than the original you posted, but still doesn't feel quite cohesive. Looking at what you've posted, I think you could play with the letter spacing to get you closer to what you want. If you're in Photoshop or Illustrator, you can highlight your text and then hold alt and use the left and right arrow keys to change the overall spacing between characters ("tracking"), and with your cursor between two characters (nothing highlighted), alt + left/right adjusts the spacing between two characters ("kerning"). This lets you do something like this, where all the text size/weights are the same: It's necessary if you want to do something like the above, but can help in smaller ways too - you can fix the default spacing between the letters in "WATER" so the gaps appear more even, for example. edit: looking at this after posting, the A in "water" in my example should be nudged a bit to the right. Enter the world of kerning, your OCD will thank you! Prolonged Panorama fucked around with this message at 02:26 on Apr 13, 2015 |
|
|
|
|
Totally random thought that might prove I'm an idiot and be the completely wrong direction, but whatever, I'll put it out there anyway. The train of thought started from the single line being too jarring - I know the point is to bring attention to the word "bottled", but it just doesn't seem to read smoothly enough to me. I was thinking something along the lines of extending the inverse block to two words instead of one - either "Stop buying" to call attention to the action if the project is to give free bottles of water, or "bottled water" to bring more attention to the subject (and leaning toward the latter to give more weight to the bottom) But when was thinking of the bottom-emphasized layout, some more imagery popped into my head - if the point is to get people to drink from a municipal source, maybe something like this? Obviously disregard the lovely literal mspaint-iness of it, I'm booted into my other OS at the moment and didn't feel like putting a ton of effort into it  Or the classic "no" circle-cross through the top portion, but that seems a bit too busy in my head
|
|
|
|
Here's what I've tried based on both your suggestions. The first is pretty much exactly like Prolonged Priapism's. I did nudge the kerning of the A in "WATER" to the right, but I don't know if I did enough: The second has a larger text for "STOP" but the rest is uniform text with only the tracking adjusted. The leading is smaller between "BUYING" and "BOTTLED":  And the last is something between the plain text design and Sentient Data's idea:  Keep in mind it will be on a physical water bottle, so the imagery of the bottle conflicts with it (unless you were just indicating how it would look on the bottle, and in that case ignore me I'm an idiot). Edit: In the latter design, I could do something with the transition between the black box under "BUYING" to make it more water-like. One of my original designs (which I didn't even post because it was horrid) did have a slash through the O in "STOP", but the whole thing looked a bit too hokey so I went back to basics. Stuporstar fucked around with this message at 03:46 on Apr 13, 2015 |
|
|
|
I dunno. I think you should keep the tracking and point sizes of the original.
|
|
|
|
Fayez Butts posted:I dunno. I think you should keep the tracking and point sizes of the original. So the second design I posted? What I'll have to really do is line them up and take a step back to see which one looks the cleanest or pops the most from a distance. Edit: I think what I'll do is let it rest for the night and look at it with a fresh eye tomorrow. Stuporstar fucked around with this message at 03:47 on Apr 13, 2015 |
|
|
|
Stuporstar posted:So the second design I posted? Yeah, sorry, the second. And I think both of those are good ideas. I think compartmentalizing "Stop buying" and "bottled water" is a good idea as well; I'd say your third design on your third post is the most cohesive.
|
|
|
|
So I've been working with my first real client, and it's been shockingly pleasant so far. I know I'm in for a world of hurt with others in my future. Point being, we're nearing the end of the design process. They're very happy with this design, and the only thing they truly were uncertain about was the font before I presented them with this. I guess what I really need is some critique which might refine the design. If anyone was wondering, they are a nutritionist and will be using the logo on their website. 
|
|
|
|
That circle doesn't look actually circular, and it looks Christmassy as heck with those colours. As for font I'd consider using something more scalable. That one is going to be hell to read at a lower size.
|
|
|
|
Red and green are contrasting colors and generally fight each other when placed on top of each other. It can "hurt" the eyes or make reading text unpleasant. And also looks Christmasy as gently caress.
|
|
|
|
A font change I could see happening, they're satisfied with that one but might there be any recommendations? A "lively" font was how they described what they wanted, but I tried to refrain from using anything too crazy. The colors... well that might not be something I can budge them on. This here is their website, and they wanted the colors to be based off of the red and green shown. Thankfully I was able to convince them that the green was going to be horribly bright when I showed them what it looked like with the silhouette of NC in that blinding neon green.
|
|
|
|
Arthil posted:A font change I could see happening, they're satisfied with that one but might there be any recommendations? A "lively" font was how they described what they wanted, but I tried to refrain from using anything too crazy. The colors... well that might not be something I can budge them on. This here is their website, and they wanted the colors to be based off of the red and green shown. Thankfully I was able to convince them that the green was going to be horribly bright when I showed them what it looked like with the silhouette of NC in that blinding neon green. The design reads "Mexican restaurant" to me, mainly because the Mexican flag is red, white, and green so tons of Mexican restaurants already use those colors for their logos. The funky font pretty much solidifies that impression, so unless that's what your clients want, you need to do avoid that combination. So I figured out the main problem with my former designs was the text didn't have enough vertical breathing room, so I've increased the leading. Here's two variations, the first with the same text size for every line under "STOP" and the seconds with the word "WATER" enlarged as it was in the first couple designs:   Edit: I think I'm leaning more toward unified text (for everything except "STOP"). Here's the design in blue so the bottom background reads more as "water," but it makes it harder to read. The darker shade on the second one doesn't quite read as "water" in the same way though, so I'm not sure about it.  
Stuporstar fucked around with this message at 20:00 on Apr 13, 2015 |
|
|
|
Arthil posted:A font change I could see happening, they're satisfied with that one but might there be any recommendations? A "lively" font was how they described what they wanted, but I tried to refrain from using anything too crazy. The colors... well that might not be something I can budge them on. This here is their website, and they wanted the colors to be based off of the red and green shown. Thankfully I was able to convince them that the green was going to be horribly bright when I showed them what it looked like with the silhouette of NC in that blinding neon green. You can have a lively font that isn't ca-razy. This one, aside from speaking "mexican restaurant" and "children's birthday party pizzeria", does nothing to say "Nutritionist." You can still be fun with type but this doesn't make me take them seriously at all.
|
|
|
|

|
| # ? May 4, 2024 00:02 |
|
That circle really doesn't seem to be perfectly round.
|
|
|