|
Hey guys, Just wanted to let this thread know that the One Game A Month thread in games is full of people looking for help with pixel art, if any of you have advice or are interested in lending a hand you should go and post in the the there. To contribute, in line with the bear above, here's the monster thing I drew last night: 
|
|
|
|

|
| # ? May 7, 2024 23:39 |
|
I posted some stuff earlier and now I'm trying to make my own game, based on a webcomic that I really enjoy. It's just a lovely overworld sprite, but Right now I'm looking for some good tiling tutorials. I'm having a lot of difficulty eliminating the grid effect  If anyone has any to recommend that'd be great. I'm trying for an Earthbound-esque style with this, am I achieving that?? If anyone has any to recommend that'd be great. I'm trying for an Earthbound-esque style with this, am I achieving that??
|
|
|
|
stegoceras posted:I posted some stuff earlier and now I'm trying to make my own game, based on a webcomic that I really enjoy. It's just a lovely overworld sprite, but Given that was what popped into mind. Yes
|
|
|
|
Imaginary Friend posted:Thanks, man. Too lazy to start a blog >_> It's left foot looks completely static.
|
|
|
|
i'm doing something again 8 colors + background wip obviously Triangle fucked around with this message at 14:36 on Jan 19, 2013 |
|
|
|
Triangle: animation obviously still needs work, but drat that is some nice shadowing and use of partial outlines. Looking forward to seeing how that shapes up. I assume you're going to do something more dynamic with the pose of the right arm? edit: Give him a trident! Internet Janitor fucked around with this message at 03:23 on Jan 19, 2013 |
|
|
|
Imaginary Friend posted:Thanks, man. Too lazy to start a blog >_> It's a stylized bear, but it's definitely a bear! (I actually don't see the warthog at all!) As for the motion, poemdexter's right that the left front foot doesn't look like it's moving at all. The motion of the feet depends on how fast the bear is moving. At a slower pace (anything up to a trot), the bear's feet will move in alternating directions - when front left and back right are moving forward, front right and back left are "moving backward" (actually staying in place and pushing back, but that's functionally moving forward in a looped animation like this). At a run/gallop, the front and rear feet move more in unison; here's a (famous) gif of a horse galloping, which seems to fit my recollection of bears running - it definitely matches my dogs running, anyway - and here are some of the still frames, for reference. (Pay attention also to the motion of the head and neck - I'm not as sure about this applying to bears, since their spines don't have the upward bend and I can't find a good bear-running gif, but notice the stretch-and-squash in the horse's spine and neck.) The happiest corgi mount.
|
|
|
|
Internet Janitor posted:edit: Give him a trident! No way, permanently flexing satan on a corgi mount is way cooler.
|
|
|
|
Gordon Cole: I meant in the other hand, obviously.
|
|
|
|
I was gonna give him a trident on the left hand but now he flexes I guess! pretty much finished here.  you'll be shocked to hear that it's still 8 colors and 10 frames. Internet Janitor posted:drat that is some nice shadowing and use of partial outlines.
|
|
|
|
loving awesome man. If there is one common misconception with coloring, people think it's a complicated process but it's really, not and your sprite shows a perfect example of how to use a limited palette. I should start working on my game again at least... God I'm one lazy rear end pixel artist.
|
|
|
|
Here's an update of an image i posted earlier (Page 3 i believe?) of my attempt at a sprite version of shuckle. I kind of feel embarassed putting this one in the thread, especially when im still not even half-way to grasping the basics (such as my attempt at dithering).
|
|
|
|
stegoceras posted:I posted some stuff earlier and now I'm trying to make my own game, based on a webcomic that I really enjoy. It's just a lovely overworld sprite, but Really cute! I dig the simplicity of color. The nose is so prominent in profile though that I wonder if there's a way to make it advance more in the frontal shot. Triangle posted:I was gonna give him a trident on the left hand but now he flexes I guess! I am shocked. Awesome use of color. My current project is making fake videogame labels and applying them to old cartridges to make new games or "what if" sequels, and sometimes I like to go with pixels instead of illustrations:  Sometimes I do up fake screenshots for the NES/Famicom games, trying to stick to the system's capabilities (3 color sprites, 8x8 pixel tiles) as much as I can.    Pardon the fakeass crt effects. 
|
|
|
|
Chipp Zanuff posted:
Hey, me too. Don't worry about it though, keep posting your progress and people will help along the way.
|
|
|
|
Triangle posted:I was gonna give him a trident on the left hand but now he flexes I guess! The spriting is amazing, but the corgis animation doesn't look right to me. His front legs get pulled back before they hit the ground, and his back legs move backwards after they've left the ground, so there's no time on the ground to give him a push while he's running. Also I think his back legs might bend back a little too much, they sorta look a bit floppy.
|
|
|
|
I see what AntiPseudonym means. It looks like his front legs are actually kicking out, like he's kicking dirt in my face. I heard a great tip for animation was to play them backwards, and you'll see mistakes clearer that way than playing it forward. Dizzybone posted:My current project is making fake videogame labels and applying them to old cartridges to make new games or "what if" sequels, and sometimes I like to go with pixels instead of illustrations: Those are really awesome, it really looks like an at home console conversion of an arcade game. Great work! KiddieGrinder fucked around with this message at 13:29 on Jan 23, 2013 |
|
|
|
So, in trying to make a bear sprite in the style of Legend of Zelda: A Link to the Past, I've spewed up this abomination:  Other than his head bobbing way too much, does anyone have any ideas about how I can make it bigger, without PS anti aliasing everything into a gigantic blur?  Edit: my latest, cleaned up version  Edit: I think I may be getting the hang of this. Debating making his face itself swing a bit but that might be too much.  vv: Thanks, that helped a lot! Quetzal-Coital fucked around with this message at 07:25 on Jan 28, 2013 |
|
|
|
KiddieGrinder posted:Those are really awesome, it really looks like an at home console conversion of an arcade game. Great work! Thanks a lot! Quetzal-Coital posted:So, in trying to make a bear sprite in the style of Legend of Zelda: A Link to the Past, I've spewed up this abomination: When you resize in PS click the dropdown menu at the bottom of the window and choose "nearest neighbor" instead of "bilinear".
|
|
|
|
Been playing around a bit more:      Something may come of these eventually. Edit: Also the two that I mixed weren't really intended to go together. TemporalParadox fucked around with this message at 02:59 on Jan 30, 2013 |
|
|
|
Oh my god, so adorable. Quetzal-Coital, the progression from the first to the last version on the bear is awesome.
|
|
|
|
Hey so I am working on spriting a game project and I heard about "pre-multiplied alpha channels" which is a new term to me. What does this mean and can I save in premultiplied alphas in Photoshop? Thank you in advance. Also here is a sample of what I am working on: 
|
|
|
|
My memory needs a little jogging. I'm trying to find some inspiration/reference for a particular idea rolling around in my noggin (A Buff Wizard). Aside from Zangief from Street Fighter & the Contra protagonists (a little too small, but works for me), are there any particularly muscular pixelated video game characters?
|
|
|
|
Yestermoment posted:are there any particularly muscular pixelated video game characters? http://en.wikipedia.org/wiki/Cho_Aniki
|
|
|
|
|
|
|
|
But it's what you've always wanted even if you didn't know it.
|
|
|
|
Reiley posted:Hey so I am working on spriting a game project and I heard about "pre-multiplied alpha channels" which is a new term to me. What does this mean and can I save in premultiplied alphas in Photoshop? Thank you in advance. I dig it! Probably one of the best JRPG-esque walk cycles I've seen in a while.
|
|
|
|
Reiley posted:Hey so I am working on spriting a game project and I heard about "pre-multiplied alpha channels" which is a new term to me. What does this mean and can I save in premultiplied alphas in Photoshop? Thank you in advance. Premultiplied alpha is when the final RGB values for a saved RGBA image are multiplied by the alpha (A) value instead of leaving them as is. So if you have an alpha of 0.5 under a RGB of (0.0, 1.0, 0.0), the premultiplied RGB value is (0.0, 0.5, 0.0) and the alpha stays 0.5. One of the advantages of this is that you can have both translucent and additive blending without having to change blending state in your graphics library (OpenGL, DirectX, etc). For instance in a particle engine, you could have a texture that has both a smoke part and a fire part and by premultiplying you can use the same blending mode to achieve the desired fire (additive) or smoke (translucent) effect. Here's a blurb about it: http://blog.rarepebble.com/111/premultiplied-alpha-in-opengl/ Edit: Oh, and I believe Photoshop saves PNGs as premultiplied alpha by default. HiriseSoftware fucked around with this message at 04:51 on Jan 30, 2013 |
|
|
|
bomblol posted:Oh my god, so adorable. Thanks a ton, I really like the finished result! I'm having some major issues with the side view, it looks to me like its walking backwards...  Reiley posted:Also here is a sample of what I am working on: That's awesome!
|
|
|
|
HiriseSoftware posted:Premultiplied alpha is when the final RGB values for a saved RGBA image are multiplied by the alpha (A) value instead of leaving them as is. So if you have an alpha of 0.5 under a RGB of (0.0, 1.0, 0.0), the premultiplied RGB value is (0.0, 0.5, 0.0) and the alpha stays 0.5. One of the advantages of this is that you can have both translucent and additive blending without having to change blending state in your graphics library (OpenGL, DirectX, etc). For instance in a particle engine, you could have a texture that has both a smoke part and a fire part and by premultiplying you can use the same blending mode to achieve the desired fire (additive) or smoke (translucent) effect. This is helpful, thank you. Here's some more spritework as thanks: 
|
|
|
|
Quetzal-Coital posted:Thanks a ton, I really like the finished result! I think it looks like he's lifting his front paws and then simply retracting them back to where they were. Try some frames where the front paws make contact with the ground further in front. Also, do you draw your frames overlapping like that? It makes for cooler animated gifs, I know, but when drawing, try spacing them out so your stuff is actually moving forward across the image as it walks. The process should feel less "technical". edit: Also, your front-view bear has a great stretch thing going on. You should maybe try stretching out the space between the extended front and hind legs in a similar way for this side-view; they don't seem to get too far apart here. It's coming along real nicely, though. Zackarotto fucked around with this message at 07:37 on Jan 30, 2013 |
|
|
|
My entry to Pixel Joint's current weekly challenge: The theme is "Word Game Mock-up"
|
|
|
|
A good way to think about a walk cycle is to have a purpose for what each frame is trying to achieve. If you simplify the act of walking into a handful of key events you have a) a foot coming down onto the ground, heel-first, b) the whole sole of the foot pulling the body forward (represented in a frame as the foot moving back along the grounds) and c) the foot lifting off the ground from behind the body to pull forward and take another step. Quetzal-coital, your bear is pretty cute but I think a lot of your troubles are coming from not having a purpose to each frame of your step. Think of the feet like a section of a car tire's wheel. Don't be afraid to lift the foot a bit and give it room to pull forward and step on a new piece of ground in front of it! Step forward, pull underneath lift and bring forward from the back.
|
|
|
|
I decided that little guy needed a spear. Not really sure how to make the front/back attack pose look nice yet. Edit: oh and also I played around a bit to make it look more like a scene. 
TemporalParadox fucked around with this message at 20:48 on Jan 30, 2013 |
|
|
|
Zackarotto posted:I think it looks like he's lifting his front paws and then simply retracting them back to where they were. Try some frames where the front paws make contact with the ground further in front. Reiley posted:A good way to think about a walk cycle is to have a purpose for what each frame is trying to achieve. If you simplify the act of walking into a handful of key events you have a) a foot coming down onto the ground, heel-first, b) the whole sole of the foot pulling the body forward (represented in a frame as the foot moving back along the grounds) and c) the foot lifting off the ground from behind the body to pull forward and take another step. Quetzal-coital, your bear is pretty cute but I think a lot of your troubles are coming from not having a purpose to each frame of your step. Think of the feet like a section of a car tire's wheel. Don't be afraid to lift the foot a bit and give it room to pull forward and step on a new piece of ground in front of it! Step forward, pull underneath lift and bring forward from the back. Thank you both, and I think I see what you mean. This is for a game I'm making, so that's why the .gif itself doesn't move forward at all, because it'll actually be moving in game. Does this look a little more purposeful, Reiley?  Hmm, still more room for improvement.
|
|
|
|
Reiley posted:This is helpful, thank you. Here's some more spritework as thanks: His arms look a little weird from the side, like he's punching the air. Maybe making them hang down a little more would help?
|
|
|
|
Yeah after sitting on it a bit that is sticking out as problematic. I could save the fists for a run animation and replace them with a more casual walk. Thanks for the feedback though! I appreciate it a lot.
|
|
|
|
Quetzal-Coital posted:Thank you both, and I think I see what you mean. If the camera's going to follow the bear you're going to want to make sure it looks good walking in place, of course, and I'd keep a version like that anyway, but I'm only suggesting temporarily spacing out the frames in Photoshop (or whatever) while it's being drawn, and then re-aligning them afterwards. Different strokes, though; if that's just extra work for you, don't do it. I think it helps me understand the animation. That front leg is looking better, but you've got a new glitch now with the hind leg skipping back and then forward again. And the front leg on the side opposite the camera doesn't seem to contact the ground in its frontmost position, but I could be overthinking that. Reiley posted:Yeah after sitting on it a bit that is sticking out as problematic. I could save the fists for a run animation and replace them with a more casual walk. Thanks for the feedback though! I appreciate it a lot. I always thought Chrono Trigger's walks seemed a bit punchy; this is probably not a huge issue. Maybe just make them come out a 1-2 pixels less. The sprite's gorgeous though, especially the hood's side-view and the shoes from the front. You obviously know what you're doing. Zackarotto fucked around with this message at 06:19 on Jan 31, 2013 |
|
|
|
Quetzal-Coital posted:Thank you both, and I think I see what you mean. Looking at the bear's front-left foot it looks like you got the right idea for the first three frames but you let it sit there for the other three. Use the time between footstep cycles on one side to pull the foot back forward and get it ready to cycle back to the top while the other foot goes through its motion. You're on the right track though! Keep the soles fairly cyclical and it'll look like natural locomotion.
|
|
|
|
Quetzal-Coital posted:Thank you both, and I think I see what you mean. Better! However, the front feet are still hanging in midair at the farthest-forward point in their cycle. When a foot moves forward in a walk cycle, it should follow a semicircle: forward along the top arc, beginning and ending on the ground, and then staying on the ground back along the diameter. (This is less true in a run cycle.)
|
|
|
|

|
| # ? May 7, 2024 23:39 |
|
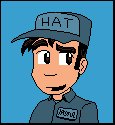
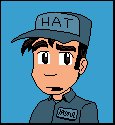
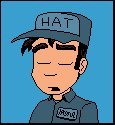
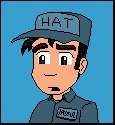
Coming across this thread has inspired me to revisit some stuff I did in the past. Being the most visually artistic person in my band, I've been tasked with doing most of the visual stuff, and given our target audience and subject matter, I've been doing my best to do pixel art. I've decided to redo our website, which was pretty rushed and I'm not terribly proud of, and the first piece I'm working on for it is a re-do of the character I made for our business card. Here's the start of the new piece  I've started shading the head, but I felt like asking if there was any advice or criticism anyone had on here before I went any further with it. One area I'm curious about opinions on is palette, someone posted a 16-color palette that seemed great for a lot of purposes but was a little too limiting for what I want to accomplish. Any tips on picking colors? One of the great things about pixel art is the constraints but I have a hard time deciding exactly HOW to constrain myself I guess. My earlier pieces I just used web colors just because it was so easy to start with but it's not really that great for what I'm doing either.
|
|
|