|
fuf posted:I'm not convinced those prices justify the benefits tbh. It is pretty slick though. But maybe only for people who aren't comfortable dealing with hosting directly. Yeah that's my only hang up right now. Ideally a bulk hosting option would be nice and the CEO said it was being looked into ( I have been pestering him over email ). If you have < 10 sites it's on par with other services like wpengine which charges $30 minimum for 1 site. Flywheel is $15 minimum for tiny sites. The remaining codes for flywheel: 98k3p 739nr r8jn6 fahyu pcdfv jpah7 Oh My Science fucked around with this message at 23:17 on Sep 11, 2013 |
|
|
|

|
| # ? May 8, 2024 05:03 |
|
Is changing the browser mode in IE Developer Tools a completely accurate way to test your sites in old versions of IE?
|
|
|
|
Oh My Science posted:I'm actually fairly impressed with Flywheel, if anyone wants to give it a shot I snagged some extra beta codes. I grabbed 7bx8v, thanks. Also a bit leery about the prices, I can host a wordpress site on my own for a lot less. But maybe they will wow me somehow.
|
|
|
|
Oh My Science posted:I'm actually fairly impressed with Flywheel, if anyone wants to give it a shot I snagged some extra beta codes.
|
|
|
|
caiman posted:Is changing the browser mode in IE Developer Tools a completely accurate way to test your sites in old versions of IE? No, unfortunately. The various IE compatibility modes aren't complete emulations, and they even add some quirks of their own. Nothing can really replace the real thing, so running a VM or something like BrowserStack is probably your best bet.
|
|
|
|
Death Himself posted:Also a bit leery about the prices, I can host a wordpress site on my own for a lot less. But maybe they will wow me somehow. I guess it depends on your business model. If I was hosting my private Wordpress site going with something like OpenShift or a VPS would be my choice hands down. Most if not all of the client sites will be for businesses and being able to say they have malware protection, auto backups, built-in caching, and managed updates without me lifting a finger is pretty ideal. Plus it's all managed from one account. The customer support has been rock solid too, very quick response time. I haven't had to manage a lot of Wordpress sites before, I imagine doing it individually would suck.
|
|
|
|
Depressing Box posted:No, unfortunately. The various IE compatibility modes aren't complete emulations, and they even add some quirks of their own. Thanks. Yeah, I'm currently running multiple versions of IE via Virtualbox. I was just curious if it's overkill or not. Sounds like it's not. Do you have any specific examples of how the dev tool emulators differ from the actual browsers?
|
|
|
|
This article has some good examples, and also links to a list of observed differences.
|
|
|
|
For me, the biggest issue with testing in IE9+ F12 tools like that is Javascript performance. People are pretty good about dealing with visual quirks at this point, but man those old IE browsers performed like poo poo. Emulated IE7 is a ton faster than real IE7, so that's going to skew you too. If you really have to be lazy for whatever reason and not use a VM, use IETester. It sucks too, but it's not going to mislead you as much in my experience. glompix fucked around with this message at 16:04 on Sep 12, 2013 |
|
|
|
A MIRACLE posted:Is this fixable? I'm sure it is. What server setup are you running on? (Assuming you haven't already figured out how to fix this)
|
|
|
|
A fellow intern and I have been trying to find an answer to this. It's probably obvious but not to us. A client wants to receive an email notification whenever a file is uploaded (successfully) to their server. We're not necessarily looking for the uploaded item to be attached but just an email saying something along the lines of 'filename.filetype uploaded at time' or something like that. So far all I've managed to find is the standard contact form information, which I think isn't what we need. Any suggestions/help?
|
|
|
|
I posted a thread in SH/SC but it may be more of a web designer question. Can someone tell me whether PNG images can be in the CMYK colorspace? In my impression GIFs and PNGs must be RGB... but I'm not an expert.
|
|
|
|
Transmogrifier posted:A fellow intern and I have been trying to find an answer to this. It's probably obvious but not to us. A client wants to receive an email notification whenever a file is uploaded (successfully) to their server. We're not necessarily looking for the uploaded item to be attached but just an email saying something along the lines of 'filename.filetype uploaded at time' or something like that. So far all I've managed to find is the standard contact form information, which I think isn't what we need. Any suggestions/help? Do you have access to the pages that do the uploading? If so it's very easy. There's probably a function run if the upload is successful, so just piggyback off that, and put the mailer in there.
|
|
|
|
Reo posted:I posted a thread in SH/SC but it may be more of a web designer question. PNG cannot be in CYMK. some
|
|
|
|
Transmogrifier posted:A fellow intern and I have been trying to find an answer to this. It's probably obvious but not to us. A client wants to receive an email notification whenever a file is uploaded (successfully) to their server. We're not necessarily looking for the uploaded item to be attached but just an email saying something along the lines of 'filename.filetype uploaded at time' or something like that. So far all I've managed to find is the standard contact form information, which I think isn't what we need. Any suggestions/help? Run a cron job on the server that looks for files modified after the last time the cron job ran (a find command will do this for you) and poop out an email with the list if there were any results.
|
|
|
|
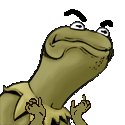
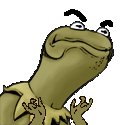
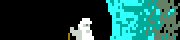
Lumpy posted:PNG cannot be in CYMK. Any idea what an image process could be doing with some images that could cause this result? Correct colors:  Here is the image with wrong colors, as is displayed on the actual web page.  All corrupted images end up in this pink/teal/peach color scheme, regardless of original color content.
|
|
|
|
edit: nm, asking in more specific thread
|
|
|
|
edit: I'm wrong. Thought it was just simply green channel missing, but the text would still be black if that were the case. Looks groovy, though. I'd keep it. 
glompix fucked around with this message at 21:04 on Sep 13, 2013 |
|
|
|
Invert the blue channel?
|
|
|
|
I'm having trouble with my website's CSS. It works fine on IE and Chrome, but Firefox just doesn't seem to find the css files. At the moment the css paths are set as such code:I've tried firebug and it comes up with no errors. The URL is here: http://hanzidata.com/ Cheers in advance danse macabre fucked around with this message at 07:56 on Sep 14, 2013 |
|
|
|
I'm not sure, but do you need to have type="text/css" in your link? Edit: Looks like most if not all of your links have the wrong slashes too. ie: code:Sudden Infant Def Syndrome fucked around with this message at 08:01 on Sep 14, 2013 |
|
|
|
danse macabre posted:The URL is here: http://hanzidata.com/ Seems to be working fine for me on FF 23.0.1. On a side note, you might want to consider bundling your CSS into one file on deployment (and potentially minifying it). I made 5 requests to your server for CSS files - Firefox defaults to a max of 4 connections per host, so I'm not loading any of those images while waiting for all the CSS files to come back. Also, turn HTTP compression on and set some caching headers for your static content. EDIT: Noticed some more things. Your X-UA-Compatible meta tag needs to be the first tag in <head> (because IE is dumb like that). Consider moving your Javascript to the end of the <body> element since DOM loading is halted while JS is executing. Bognar fucked around with this message at 16:20 on Sep 14, 2013 |
|
|
|
Bognar posted:Seems to be working fine for me on FF 23.0.1. Thank you so much, I really appreciate all of that.
|
|
|
|
Grr, why is there no HTTP code for "update DNS"? We're moving a site to a different hosting company for a client and I want to make sure that people aren't hitting the old site if their DNS doesn't propagate quickly. My current solution is to just set up a redirect from the old site to the new IP. While that will work, it may be confusing to the users since the URL will change (e.g. http://1.2.3.4/web/site vs http://www.site.com/web/site). What I really want is an HTTP code that says "IP changed to ..." or "refresh your DNS" so that it's transparent to the user, but I don't really see a good solution anywhere.
|
|
|
|
Bognar posted:Grr, why is there no HTTP code for "update DNS"? There is none, really.
|
|
|
|
I recently discovered Dash and it has been an incredible boost to my productivity. Can't remember what a function does? Select and Ctrl-H from Sublime Text and boom, instant documentation. It also integrates with Alfred (and a bunch of other apps). It's really really cool for a idea so simple.
|
|
|
|
|
Bognar posted:Grr, why is there no HTTP code for "update DNS"? Set up a reverse proxy at the old host pointed to the new one. Edit: If you can, that is. Obviously that won't be doable on basic shared hosting. Movac fucked around with this message at 17:57 on Sep 18, 2013 |
|
|
|
Movac posted:Set up a reverse proxy at the old host pointed to the new one. I was looking into that this morning and I might set it up that way (they have a dedicated box, so it shouldn't be an issue). After talking with my boss, we may just turn the other site off completely and if people call into complain just ask that they Ctrl+F5. The TTL on our DNS is set to 1 hour and we plan to change it to 5 minutes the morning we plan to make the switch. Our client is fine with a bit of downtime, so this may be acceptable.
|
|
|
|
What's a "best practice" when it comes to amount of JavaScript on a page? Client wanted yet another carousel (in addition to the two existing ones) but upon initializing the third I now get the unresponsive JavaScript popup in Firefox referring to jQuery. If I search for .js I see 20 external .js files If I search for simply <script, I get 48 results. Yes I realized this includes the aforementioned 20. Is this too much JavaScript on a single page? Some of the JavaScript is social buttons and tracking.
|
|
|
|
If you're serving most of those scripts yourself, it probably won't hurt to minify/compress and serve them together as one file. Few requests at least. Are you reusing the same carousel code?
|
|
|
|
|
The Merkinman posted:What's a "best practice" when it comes to amount of JavaScript on a page? Client wanted yet another carousel (in addition to the two existing ones) but upon initializing the third I now get the unresponsive JavaScript popup in Firefox referring to jQuery. Yes, it is. Combine and minify. Adding another of a component that's already on the page should add no code though... just one line to instantiate using the plugin / object that is creating the others. Obligatory: http://shouldiuseacarousel.com/
|
|
|
|
Lumpy posted:Obligatory: http://shouldiuseacarousel.com/ That was infuriating.
|
|
|
|
Lumpy posted:Yes, it is. Combine and minify. Adding another of a component that's already on the page should add no code though... just one line to instantiate using the plugin / object that is creating the others. Yes I knew about that web page, but two things:
I'll see about combining, I may not be able to all of it since some .js is on some pages that isn't on others, thankfully it seems some JavaScript is superfluous given all the iterations of the page. Minifying of course will be an option.
|
|
|
|
Someone help me understand how browsers work with Ajax. I load up a page in my browser and it makes an ajax call. The ajax is calling a php script that takes 20 seconds to execute. If I hit F5 on my browser at 10 seconds into the ajax call, the browser doesn't start refreshing until 10 seconds later when the ajax is done. Is there a way to make the browser bail out of the ajax quicker? I'm using jQuery to make the request.
|
|
|
|
Are you making the AJAX request synchronously (e.g. 'async: false')? That will force the browser to wait for the request to finish before doing anything else in that tab.
|
|
|
|
Bognar posted:Are you making the AJAX request synchronously (e.g. 'async: false')? That will force the browser to wait for the request to finish before doing anything else in that tab. I am not setting the async propery when I call $.ajax(), and the docs say that the default value is async:true.
|
|
|
|
Can someone point out what's wrong with my page? The logo is suppose to be just a few spaces away from the text. http://pipnee.com/P8357B1CA Strangely, it displays correctly on my laptop but here at the desktop, the logo is far away almost to the center of the page. On the iPad it's worst off with the text overlapping on the logo but I guess that's a given how small the screen is. I just got back into coding this one time in a long time so I'm pretty sure there's something I missed and hopefully you guys would be able to help me out.
|
|
|
|
Disharmony posted:Can someone point out what's wrong with my page? The logo is suppose to be just a few spaces away from the text. Using % is going to cause this to be fluid so that as the browser width changes the spacing will change. You can specify fixed width and inline to do this. Fiddle
|
|
|
|
I've just discovered http://www.google.com/fonts and it seems like a pretty ideal way of allowing unconventional fonts. I vaguely remember some controversy about web fonts. Is there anything I should look out for? Is there a proportion of users it won't work for?
|
|
|
|

|
| # ? May 8, 2024 05:03 |
|
fuf posted:I've just discovered http://www.google.com/fonts and it seems like a pretty ideal way of allowing unconventional fonts.
|
|
|