|
hendersa posted:I was happy to finally get my last major audio bug diagnosed and taken care of. After a little bit more tuning, the audio now works like a champ with minimal CPU impact. Once I got that part up and rolling, I recorded a clip of the BeagleBoard SNES running in its current state: https://www.youtube.com/watch?v=enscdpjscz0 How well does it go with games like Final Fantasy VI or Plok?
|
|
|
|

|
| # ? Jun 6, 2024 16:33 |
|
Grawl posted:How well does it go with games like Final Fantasy VI or Plok? I've not heard of Plok before now, so I'm not familiar with just how fancy it gets with the various features of the SNES. I can't really judge how well it will play.
|
|
|
|
Hey guys I made this really neat website where I learned to use some Javascript and HTML 5 eleme....hendersa posted:I was happy to finally get my last major audio bug diagnosed and taken care of. After a little bit more tuning, the audio now works like a champ with minimal CPU impact. Once I got that part up and rolling, I recorded a clip of the BeagleBoard SNES running in its current state: https://www.youtube.com/watch?v=enscdpjscz0 Oh, okay then This is rad man
|
|
|
|
Awesome dude, great work! Do you plan to release anything of your work?
|
|
|
|
Le0 posted:Awesome dude, great work! Do you plan to release anything of your work? I have the source code in the image already, since I only cross-compile for things like the kernel. The emulator app can be built in-place on the board as long as you turn on swapping (the 512 MB of RAM is exhausted when building), so everything that you need to build it (toolchain, source, libraries) will be in there. I'll probably break the source out of the image and then provide that separately as well, so that people can examine it without having to mount the image to get at it. I want to make it easy for people casually interested to take a quick look and see how it works.
|
|
|
|
After the depth-of-field talk in the graphics thread I decided to take a break from not implementing importance sampling in my toy pathtracer and add dof instead.    Focus is on the center sphere between the bottles, listed aperture value is the radius and 1 unit of length is about 2 floor tiles. Meaning the smallest aperture is a pinhole and the largest aperture is on about the same scale as the bottle setup itself. There are fireflies in spite of the giant sample counts since my importance sampling for emissive geometry is borked and I'm falling back to just sampling the BSDF. The bottles are a rough reflective material, since glass didn't blur very clearly. The largest aperture is the only one that's clearly objectionable, as the assumptions that the optics are Gaussian and that the diffraction is negligible don't really hold. Now to get it to converge in 100 samples rather than 10 000... Xerophyte fucked around with this message at 03:12 on Mar 2, 2013 |
|
|
|
Here's a video I just made of a game I'm working on - Scraps - where you build a combat vehicle from parts and then drive it in a fight with other players. https://www.youtube.com/watch?v=x9XgX-VU6kw And a couple of screenshots. This is all very early in-development stuff.   I also just finished making scrapsgame.com.
|
|
|
|
Nition posted:Here's a video I just made of a game I'm working on - Scraps - where you build a combat vehicle from parts and then drive it in a fight with other players.
|
|
|
|
Nition posted:Here's a video I just made of a game I'm working on - Scraps - where you build a combat vehicle from parts and then drive it in a fight with other players. drat, this looks absolutely amazing! Nice job.
|
|
|
|
Nition posted:Here's a video I just made of a game I'm working on - Scraps - where you build a combat vehicle from parts and then drive it in a fight with other players. Please keep posting updates of this because you've gotten my interest.
|
|
|
|
Thanks people. I've been posting in the Making Games Megathread a bit but I can put some screenshots up here when interesting things are happening. There's also the usual Facebook/Twitter/RSS feed where I'm just starting to post updates now that I have a proper website. I really hope this game works out well because I've been wanting to make this for years.
|
|
|
|
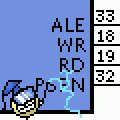
I've made a little bit more progress with the graphical front-end to the Beagleboard SNES emulator platform. Here's a screenshot: The red around the edges acts as a guide for me so that I know where to assume there might be NTSC overscan. I'm going with the Microsoft X-Box developer guideline of assuming 15% overscan (7.5% buffer on all sides). Some TVs cut it off, but some don't, so you need to design with this in mind. The red bars will be removed during final integration. The crawl across the bottom of the screen is animated, as is the selection overlay on the menu. The transition of the selection overlay from item to item is a smooth animation when changing your selection. It thought it looked nicer than just jumping from one to another immediately. The selection overlay is also animated so that it "pulses" a bit and gets your attention. I also spent far too long drawing that logo. There is also tracked background music that plays while the menu is up. You can grab a copy of it from here: http://icculus.org/~hendersa/virility.xm I still need to do more animation on the crawl controllers, as well as integrate this front-end into the emulator itself. Overall, though, I think most of the time-consuming "busy work" (getting everything the right size and positioned) is pretty much done. I'm no UI guy or graphic artist, so I spent a good chunk of time fighting with GIMP to create all of these graphics and get it all laid out.
|
|
|
|
hendersa: Looks like a pretty cool project. I'm no expert on design either, but I have a suggestion- you're kind of mixing a number of different styles. The gamepad is pixel art, the logo uses a flat, cartoony look and you're using a neon gradient "next gen" style for the game selection cursor. Any of those can look good, but they clash with one another. I'd put some thought into making these elements match better. For example, if you like the logo, use a flat contrasting hilight color in the game selection menu and find/create an SNES controller graphic in the same style as the logo. It will overall give your project a more polished and coherent appearance.
|
|
|
|
Contains Acetone fucked around with this message at 17:43 on Jun 24, 2020 |
|
|
|
Internet Janitor posted:hendersa: Looks like a pretty cool project. I'm no expert on design either, but I have a suggestion- you're kind of mixing a number of different styles. The gamepad is pixel art, the logo uses a flat, cartoony look and you're using a neon gradient "next gen" style for the game selection cursor. Any of those can look good, but they clash with one another. I'd put some thought into making these elements match better. For example, if you like the logo, use a flat contrasting hilight color in the game selection menu and find/create an SNES controller graphic in the same style as the logo. It will overall give your project a more polished and coherent appearance. Thanks for the feedback. The cartoon-y look for the logo comes from the logo for the Beagleboard hardware platform that the system is running on:  Nothing else is based upon the style of the logo, since I prefer the "next gen" style that you mentioned for the other fonts and the selection overlay/cursor. I see what you mean about the pixel art for the gamepad images, so I replaced them with some photo-realistic d-pad and start button images:  I think it looks better now, with the changes. Thanks! (By the way, if anyone recognizes the font in that Beagleboard logo, let me know so that I can better match it for the project logo.)
|
|
|
|
The font is a classic: VAG Rounded Bold. I suggest getting a better grip on typography and font choices, as well.
|
|
|
|
Suspicious Dish posted:The font is a classic: VAG Rounded Bold. Thanks for pointing me towards the font. I pulled a TTF version of it from the web and re-did the logo. I'll be the first to admit that I know hardly anything about fonts or font faces. So, I don't even know where to begin to "get a better grip" on such things. Do you have any specific suggestions that I should try to improve it? Is there anything obviously wrong with the fonts currently in use? Is it because I'm using a single font for the entire interface?
|
|
|
|
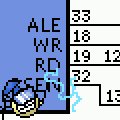
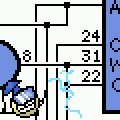
hendersa posted:Thanks for pointing me towards the font. I pulled a TTF version of it from the web and re-did the logo. Suspicious Dish can be a bit.. uh... "short" sometimes. As far as "getting a grip" on such things, there's nothing wrong with using the same typeface throughout, and the one you've chosen is fine. There are some things I would change as UX / Graphic Designer, but what you have is tons better than most programmer made interfaces. I did a quick 10 minute mock up of what I would consider a modest improvement, and why: 1. Reduced the size of the logo. It doesn't help the user *do* anything, so it should be a non-prominent visual element. 2. Moved game list over to left side. Assuming an english user base, we read left to right, so the thing we do "first" goes on the left. 3. Reduced prominence of instructions. A user should be able to find this, but realistically will only need it once, so move it visually "back" while still being easy to see, and where it's relevant: near the list you need to navigate. 4. Changed the game display slightly: moved the info around a bit, and faded the labels back visually, as the content is what's important ("1991" is what I want to know, so it should be more prominent than it's label "release date") The key to good UI design is being able to step into the shoes of somebody else and figure out what they want to do. Then, make that pretty =) Also, your project is really awesome, thanks for sharing your progress.
|
|
|
|
Nition posted:Here's a video I just made of a game I'm working on - Scraps - where you build a combat vehicle from parts and then drive it in a fight with other players. Looks awesome. I always love this concept. Does anyone else remember that 2D japanese side-scrolling shooter where you fly a ship versus enemies made of colorful 3D polygon/blocks? You would blow up the enemies and then the debris would just stick to you and keep firing at the same rate as before. Kind of a combat katamari thing. What was it called.
|
|
|
|
Sorry for not posting more; it was crunch time last night. I started on a mockup for you, but didn't have time to finish it, so I figured I might just say something useful and give you the font name. Lumpy's mockup touches on the same things that mine would have. Only thing that I did more was bump the font size down, and increase line spacing, and made the instructions much, much smaller.
|
|
|
Suspicious Dish posted:Sorry for not posting more; it was crunch time last night. I started on a mockup for you, but didn't have time to finish it, so I figured I might just say something useful and give you the font name. Design is one of those things that looks trivial when it's done right. Asa programmer/engineer who is always mocking up embarrassing GUIs for development, I thank you guys for taking the time to give feedback. It's not my project, but seeing it done well helps encourage me to do better on my next project.
|
|
|
|
|
Lumpy posted:Suspicious Dish can be a bit.. uh... "short" sometimes. Lumpy posted:Also, your project is really awesome, thanks for sharing your progress.
|
|
|
|
j4on posted:Looks awesome. I always love this concept. Does anyone else remember that 2D japanese side-scrolling shooter where you fly a ship versus enemies made of colorful 3D polygon/blocks? You would blow up the enemies and then the debris would just stick to you and keep firing at the same rate as before. Kind of a combat katamari thing. What was it called. Tumiki Fighters
|
|
|
|
hendersa posted:This is very useful feedback, and I do really appreciate it. I'll spend some time reworking my interface to have a similar look and layout to what you have suggested. I'll have to make a few changes to it in order to accommodate the NTSC overscan, but that shouldn't be too difficult. I can shrink down my overscan safety margins a little bit (it can be as little as 3.5% - 5.0% overscan on the vertical axis), but I'll have to "squeeze" everything inward a bit on the horizontal axis to get everything inside the safety zone. The vertical overscan makes the upper gradient of the logo bar a problem, but the lower gradient on the same bar should be fine. If you'd like some pro-bono design help, PM me, and I'll spend some quality time on it taking into account your technical requirements. EDIT: designers spel gud. Lumpy fucked around with this message at 01:33 on Mar 5, 2013 |
|
|
|
Lumpy posted:If you'd like some pro-bono design help, PM me, and I'll spend some quality time on it taking into account your technical requirements.  ... and with the potential overscan areas marked:  You UI/UX folks really know your stuff! This is a big improvement. There are a few things that aren't done, like resizing the box images to make them a touch smaller, but it looks pretty good for now. I could push the info panel over to the left a bit more and maybe increase the size of the game description text a point, and my images with alpha blending are a little clunky. Still, I think it will do.
|
|
|
|
hendersa posted:I might check in with you later on for some more pointers and general advice if something needs tweaking. I think that this setup is probably "good enough for who it's for" at the moment, though: This is a huge improvement! Something else I would suggest would be to remove the instructions entirely. Anyone who's running an SNES emulator is going to know how to use the d-pad and start button, and even someone had never seen an SNES before, the controller is straightforward enough that they can figure it out. Think about how many SNES games begin with a vertical menu like this which uses the d-pad for selection and the start button to confirm, and they generally don't have instructions. This will give you room to list more games at once, which can be very helpful when the list gets very long. My only other suggestion would be to brighten up the selection highlight on the list -- it's hard to see against the dark background.
|
|
|
|
Also, make the B button do the same thing as start.
|
|
|
|
I second both points above me. I'd also suggest moving the game title under the image, and making the image fill the width of the container it's in.
|
|
|
|
Auction site I'm making:
|
|
|
|
Cartesian_Duelist posted:Auction site I'm making: Make the pricing information more obvious. It's difficult to scan through now.
|
|
|
|
Cartesian_Duelist posted:Auction site I'm making: If this is an Order History page, you really need some dates on there.
|
|
|
|
Bradzor posted:If this is an Order History page, you really need some dates on there. ..... God loving drat it what the hell is wrong with me. I'm likely switching the auction name (which is honestly useless) with the date, then giving more expanded info via the + sign if needed. Thanks for both your help. When I can get around to UI work again after staring at Sublime Text for 10 hours a day, I'll try and remember it. I'm doing this project solely by myself, and it's a live auction system built on AJAX (I am currently learning Comet so I can implement it later once things get moving), so you can imagine the scope.
|
|
|
|
Pfhreak posted:Make the pricing information more obvious. It's difficult to scan through now. "$ 10.00 USD" has the currency twice.
|
|
|
|
Jerry Cotton posted:"$ 10.00 USD" has the currency twice. No it doesn't. Other people in the world use dollars like Australia, thanks! America isn't the only place in the world 
|
|
|
|
Jewel posted:No it doesn't. Other people in the world use dollars like Australia, thanks! America isn't the only place in the world $ = dollar and D = dollar (just like in AUD and CAD). If there are going to be prices in other currencies besides USD, AUD, CAD (and whatever else dollars, NZD?), the $ just creates the need of having to change it to the appropriate sign (like £ or € etc) when all the necessary information is in the currency code already. If not, why use the code at all? EDIT: Unless of course there are several possible currencies but they are still limited to just dollars.
|
|
|
|
Jerry Cotton posted:$ = dollar and D = dollar (just like in AUD and CAD). If there are going to be prices in other currencies besides USD, AUD, CAD (and whatever else dollars, NZD?), the $ just creates the need of having to change it to the appropriate sign (like £ or € etc) when all the necessary information is in the currency code already. If not, why use the code at all? So you can easily scroll down and see a "$" sign and say "Yep, that's money" rather than having to look for a currency acronym. Edit: vvvvv I don't wanna post again and clog up the thread any more, but what about the next field, with the safe! Jewel fucked around with this message at 09:21 on Mar 7, 2013 |
|
|
|
Jewel posted:So you can easily scroll down and see a "$" sign and say "Yep, that's money" rather than having to look for a currency acronym. You'd think the $ on the bag (of moneys) would do that already. Or is that an "S"?
|
|
|
|
Jewel posted:So you can easily scroll down and see a "$" sign and say "Yep, that's money" rather than having to look for a currency acronym.
|
|
|
|
Jewel posted:So you can easily scroll down and see a "$" sign and say "Yep, that's money" rather than having to look for a currency acronym. Placeholder icon until I find or make a decent icon for shipping costs.
|
|
|
|

|
| # ? Jun 6, 2024 16:33 |
|
gently caress wrong thread
|
|
|